Install tracking on ads
Set up Facebook ads
Go to your Facebook Ads Manager, and go to Ads tab.
Select all ads using the checkbox in the header and click on Edit ads. This will edit all ads, in bulk
Copy this code fbadid={{ad.id}}&fbadname={{ad.name}} and paste it in the URL parameters field
If you have other parameters, such as utm_campaign={{fb.campaign_name}}&source=facebook , merge them by adding &fbadid={{ad.id}}&fbadname={{ad.name}}
Don’t forget to save the new change
Next, make sure to integrate Facebook if you haven’t done that already!
Set up Google ads
Go to your Google Ads Manager, and go to Ads section.
Click on the Tools icon and click on Scripts ( under Bulk Actions ) and click on the plus icon to create a new script.
Copy the code below and paste in the new script
function main() {
var adIterator = AdsApp.ads().get();
while (adIterator.hasNext()) {
var ad = adIterator.next();
var adgroup = ad.getAdGroup().getName().replace(/[^a-zA-Z0-9- ]/g, "");
var campaign = ad.getCampaign().getName().replace(/[^a-zA-Z0-9- ]/g, "");
//var adHeadline = ad.getLongHeadline().replace(/[^a-zA-Z0-9- ]/g, "");
var adID = ad.getId();
var name = campaign + " " + adgroup+ " " + adID;
name = name.replace(/\s/g,'-');
//Logger.log( name );
ad.getCampaign().urls().setCustomParameters({adname:name});
}
}
Don’t forget to name the script, for example “Atlass ad name generator” and click on save. Before navigating, make sure to click run.
Next, go to All campaigns, click on Settings button, then Account settings and open the tracking section.
Copy this code {lpurl}?gadid={creative}&gadname={_adname} and paste it in the Tracking Template field
Don’t forget to save the new change
Now, make sure to set up the Google Ads integration if you haven’t done that already.
Set up TikTok ads
Go to your TikTok Ads Manager, and go to Ads tab.
Select all ads using the checkbox in the header and click on Edit ads. This will edit all ads, in bulk
Add the following parameters to the URL of every add: ttadid=__CID__&ttadname=__CID_NAME__
Don’t forget to save the new change
Now, make sure to set up the TikTok integration, if you haven’t done that already
Set up Email Tracking
Go to your Email Service provider and edit the email templates in use.
Edit the CTA link within the body of the email
Add the tracking parameters to the existing link ?atl_campaign=%email.subject%
First make sure you change the %email.subject% , depending on your ESP.
For MailChimp, use he code below:
( More details here )
For ActiveCampaign, use he code below:
( More details here )
For Drip, use he code below:
For ConvertKit, use the code below:
For Klaviyo, use the code below:
For Aweber, use the code below:
For SendGrid, use the code below:
Don’t forget to save the new change
Install tracking script
Install the code on WordPress
In this article we will integrat Atlass with your WordPress website, so let’s dive in.
First, download our Atlass plugin for WordPress from the link below.
Then, log into your WordPress admin.
The go to Plugins -> Add new -> Upload Plugin and upload and install the zip file from above and click Activate.
You will see a new menu item has been added to your admin dashboard.

Now, head over to your atlass dashboard and go to Setup -> Tracking script. For ease of use, you can click here.
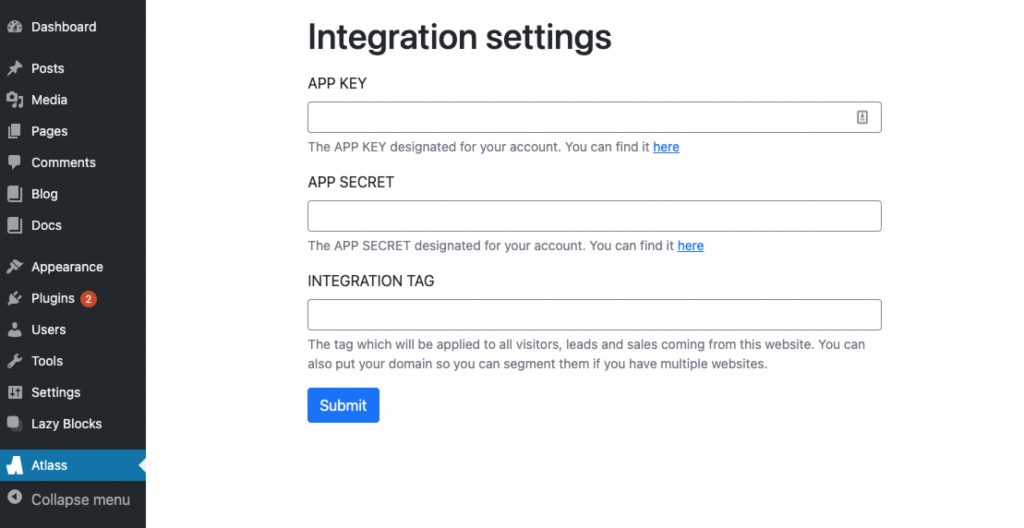
From the credentials tab, copy the APP KEY and APP SECRET and paste them into the integration settings from your WordPress admin.
The default integration tag will be wordpress, but you can change that with any tag you want.
This will be applied to all visitors and leads coming from this website.
Set up integrations
WooCommerce Integration
The WooCommerce integration will sync all sales as soon as they come in and our algorithm will analyze and attribute those sales to the relevant ad.
Let’s plug it in.
First, go to the Integrations page, click on WooCommerce and then on Add New Integration.
You will be prompted to add some details from your store. You can go ahead and Change the Integration name and tag and add your store’s URL, for example: https://yourdomain.com
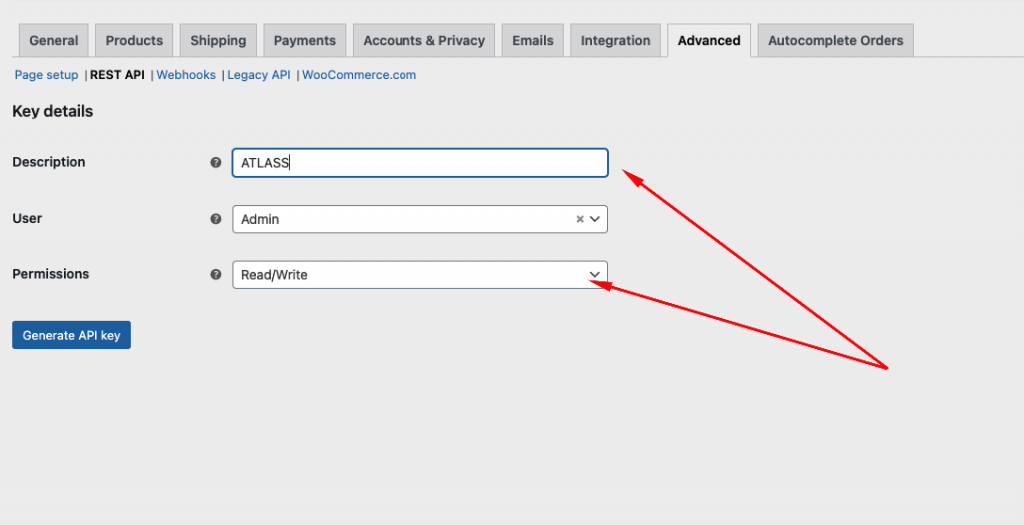
Next, head over to your WordPress Admin, click on WooCommerce then head over to Settings. From the Settings area, click on Advanced and REST API and add a new key.

Add ATLASS under Description and make sure to set Read/Write permissions and click Generate API Key.

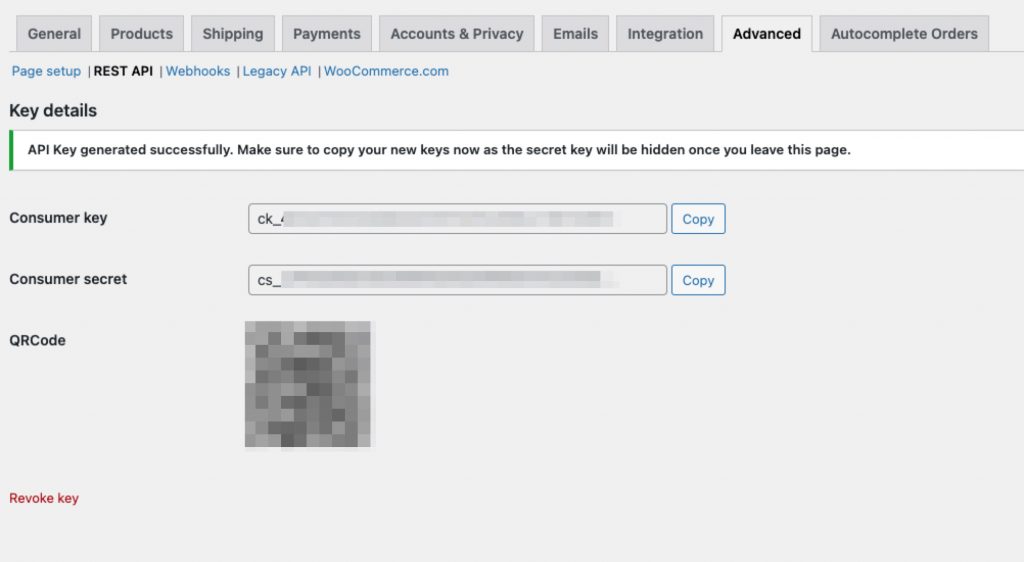
This will generate 2 keys, the Consumer key and the Consumer secret. Copy both of them and paste them under their designated fields in your Atlass integration and click save.
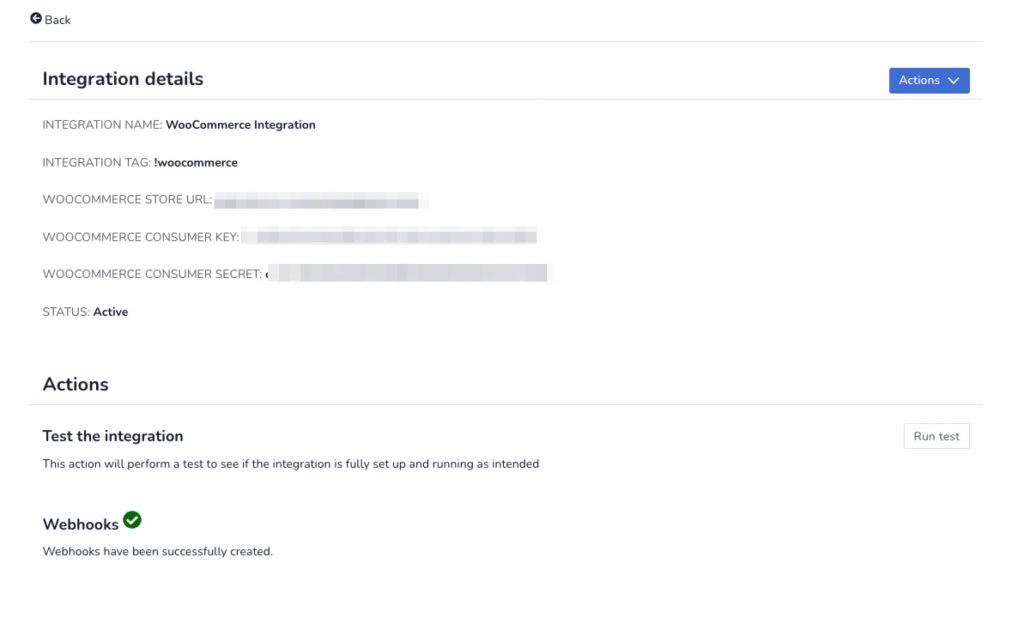
You should see a success message after the integration is successful.

That should be it!
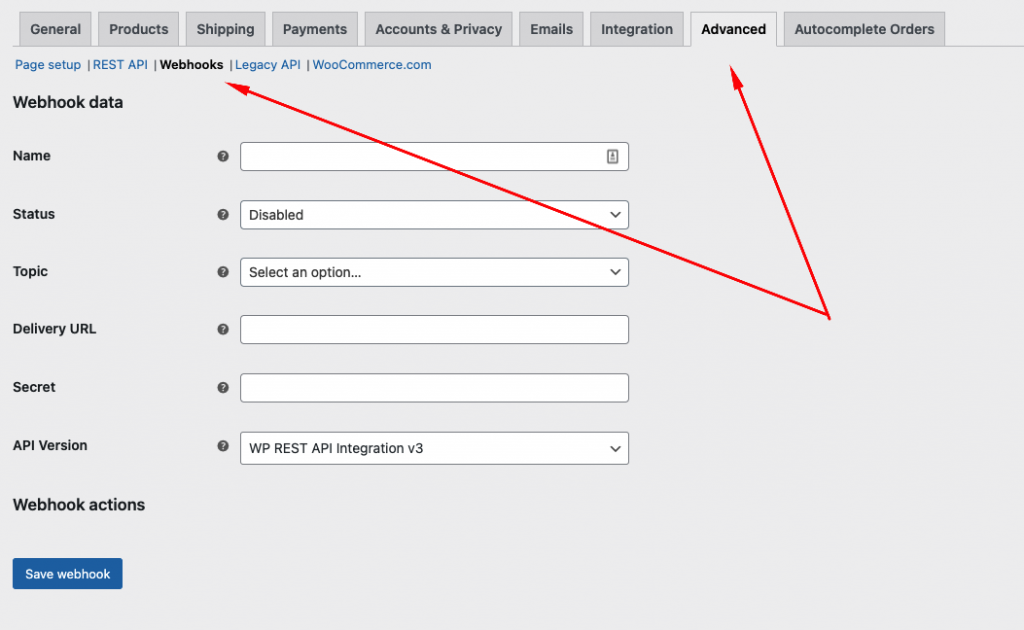
Go to Webhooks, under WooCommerce -> Settings -> Advanced -> Webhooks and click on Add Webhook

Add the webhook data generated in the integration and click Save Webhook.
That’s it, your done!
